サイト紹介
文字のべた置きから卒業しよう!アルファベットの文字間をゲーム感覚で学べる「Kern Type, the kerning game」
こんにちは、サメDです。
最近ツイッターやSNSの動画広告でも、文字を前面に押し出した表現をよく見かけるようになりました。
昔はタイポグラフィといえばポスターなどの静止画だった時代から、今はバナーなどで動画で文字が動く時代に変わってきています。
そんなタイポグラフィの文字間をゲーム感覚で学べる「Kern Type, the kerning game」を、少し前のエントリーで紹介したパス引きの練習ができちゃうWebサイト「The Bézier Game」と同じ作者が公開していましたのでご紹介します!
過去のエントリーはこちら
パス引き職人を目指したい方(いるとは思わないけど)はこちらのエントリーもチェック!
さらにパスの修正精度を上げたい方はこちらのエントリーもチェック!
アルファベットの文字間をゲーム感覚で学べる「Kern Type, the kerning game」

A game that helps you learn to kern type
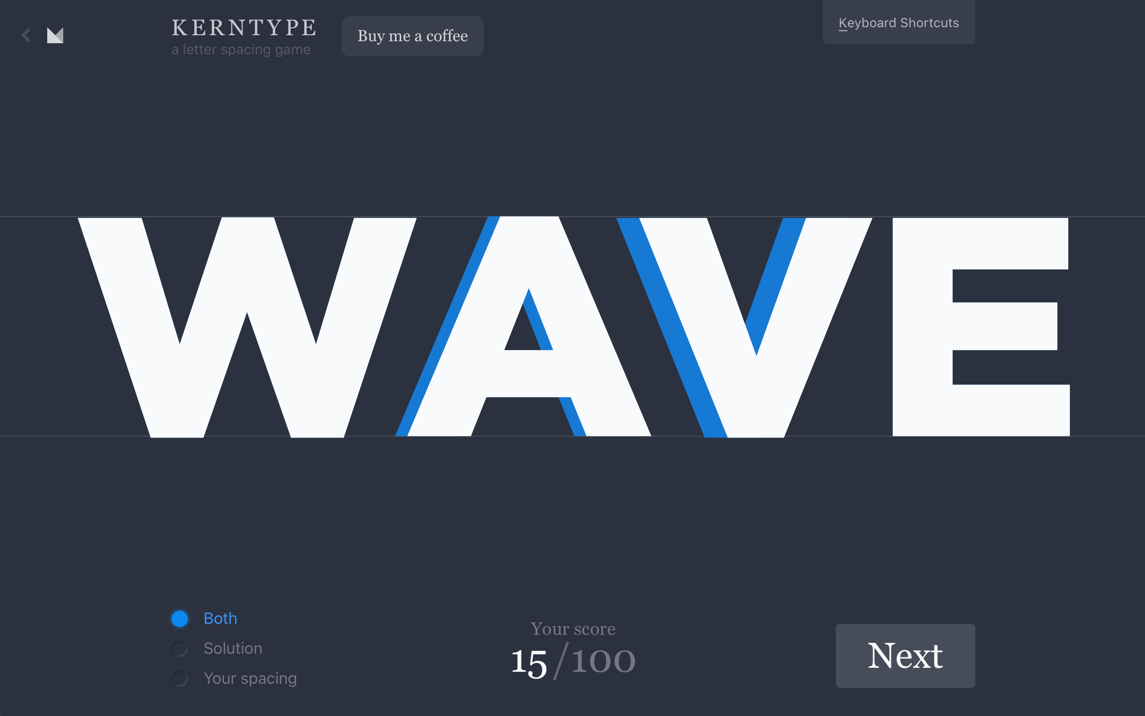
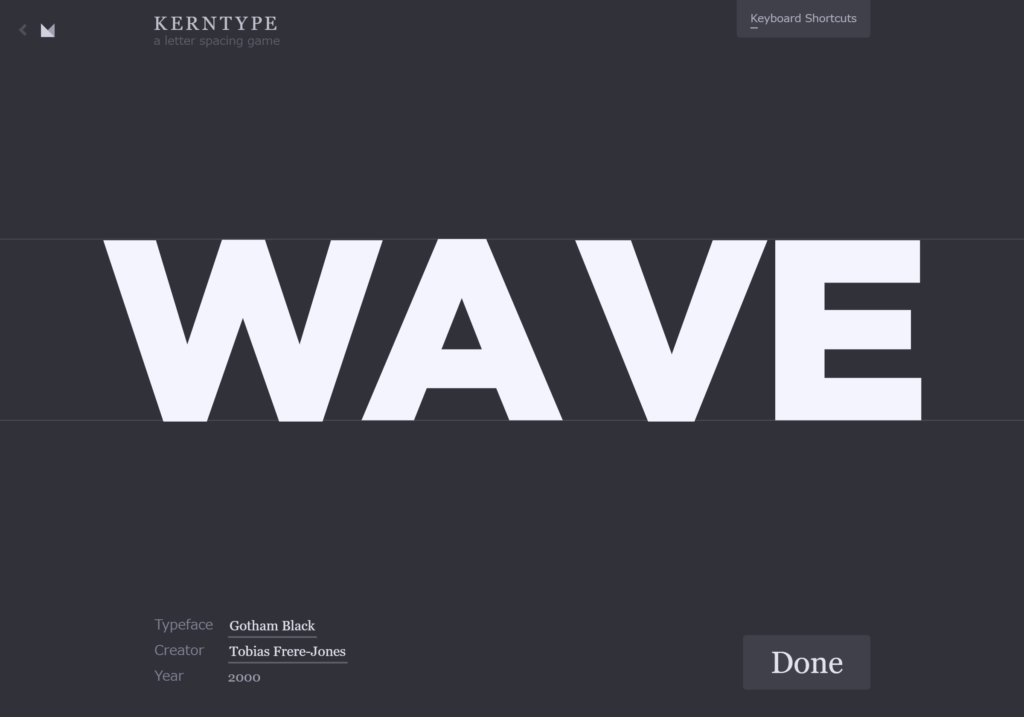
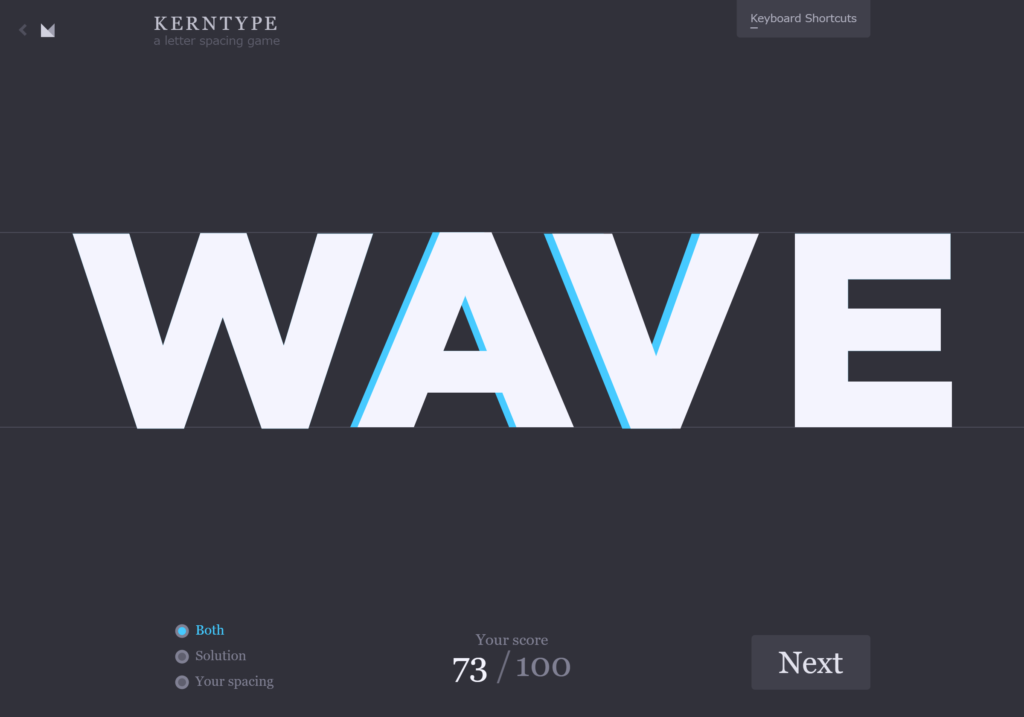
このサイトにアクセスすると早速課題が出題されます。
文字間を調整するには対象のアルファベットをクリックしたまま引っ張るだけです。
だいたいバランスが取れたら、左下のDoneから採点をしましょう。

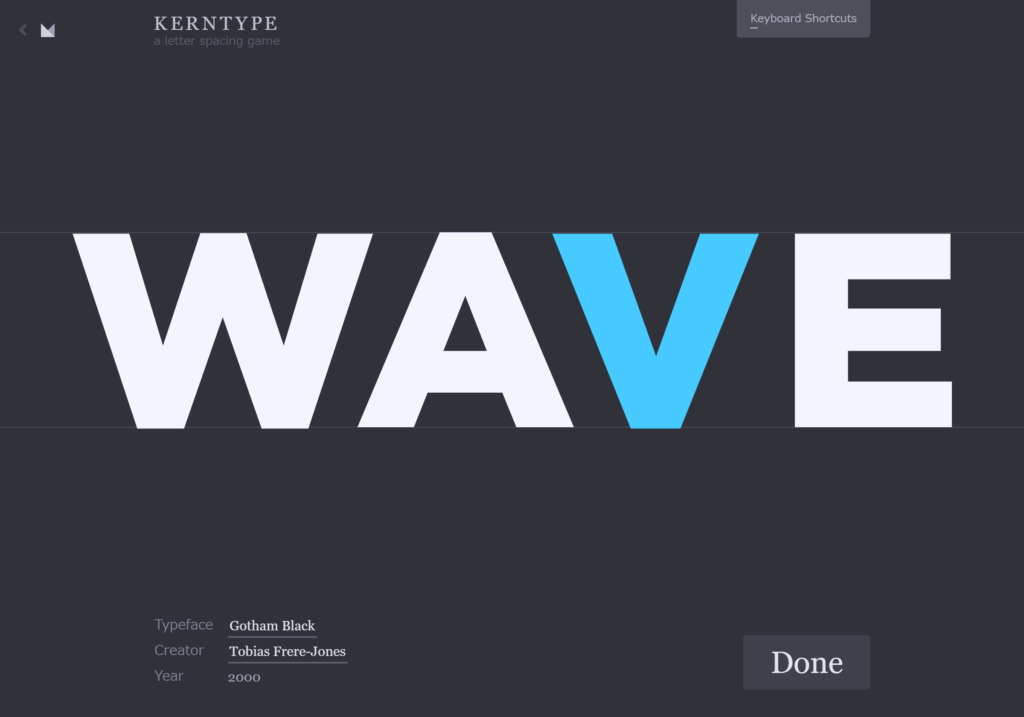
すると、正しい位置が青色で表示されます。
結構ずれてますね…

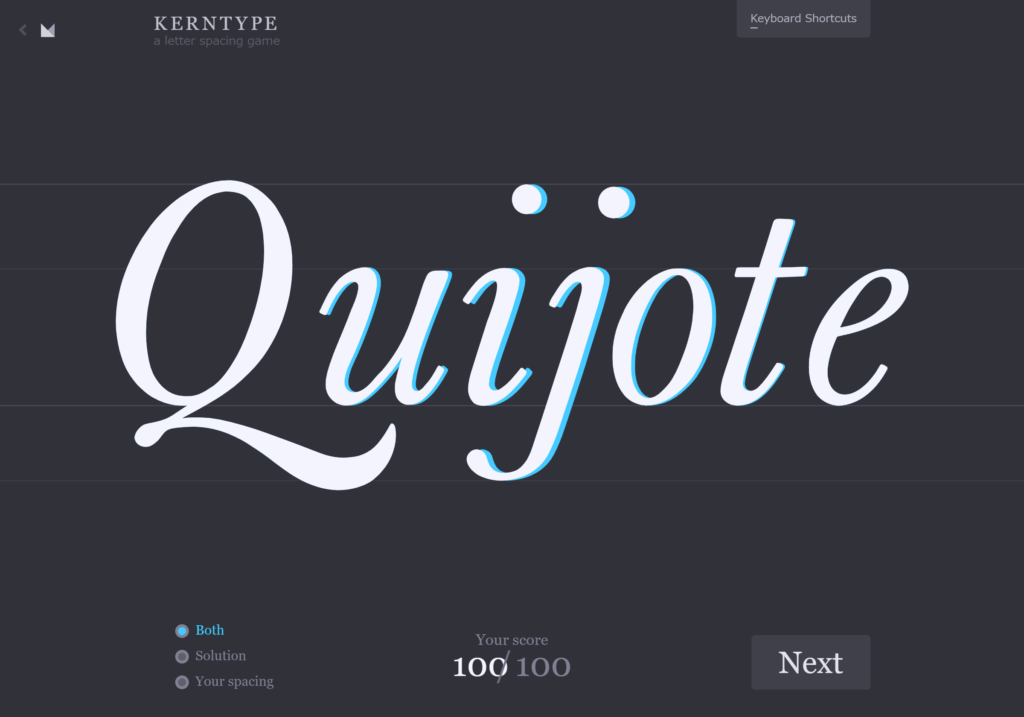
ほかにも様々な書体の問題が表示されます。書体によって、適切な文字間は異なるので常に一定の広さであればいいというわけでもありません。

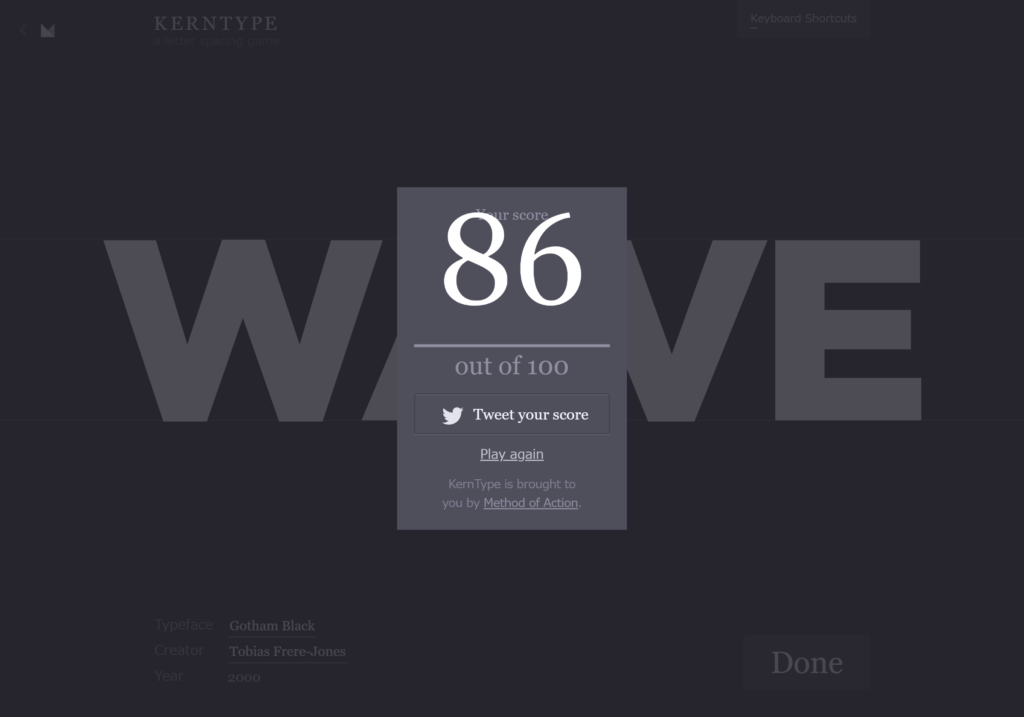
ということで、サメDも一通りやってみました。
その結果は…

86点でした。こ、これは合格と言ってしまっても良いのではないでしょうか。
まとめ
文字間について、これまでまったく意識していなかった人はぜひこのゲームをプレイしてみることをお勧めします。そして、意外と得点が取れなかったことに気づくと思います。そこから文字に対する意識と興味を持つきっかけになればきっとあなたの作品にも生きてくると思います!
あなたの作品作りの参考になれば幸いです!
The following two tabs change content below.


サメD
主にデジタルでのモノづくり全般が好物なサメ。
AEとはもう8年近くの付き合いだが、「エフェクト」をほぼ使わずに作業するため、スキルが一向に上達する気配がないのが最近の悩み。
本サイトではWebサイトの管理、イラストを担当中。
最新記事 by サメD (全て見る)
- 【顧客が本当に必要だったもの】AfterEffectsにネイティブH.264書き出しが正式実装間近!?期待のβ版を試してみた - 2022年9月27日
- RAMプレビューでもマルチフレームレンダリングは有効なのか検証してみる - 2021年11月26日
- 今年もやってきた、FlashbackJapanで秋の大感謝祭2021年が開催されるぞ! - 2021年11月16日