AfterEffects
AfterEffectsでも!サンバーストの背景を一瞬で作る方法
こんにちは、サメDです。
今回は、「イラレでできる小技もAfterEffectsに輸入できるんだぜシリーズ」と題して、サンバースト(福引で大当たりした時の背景)を一瞬で作ってみましょう。
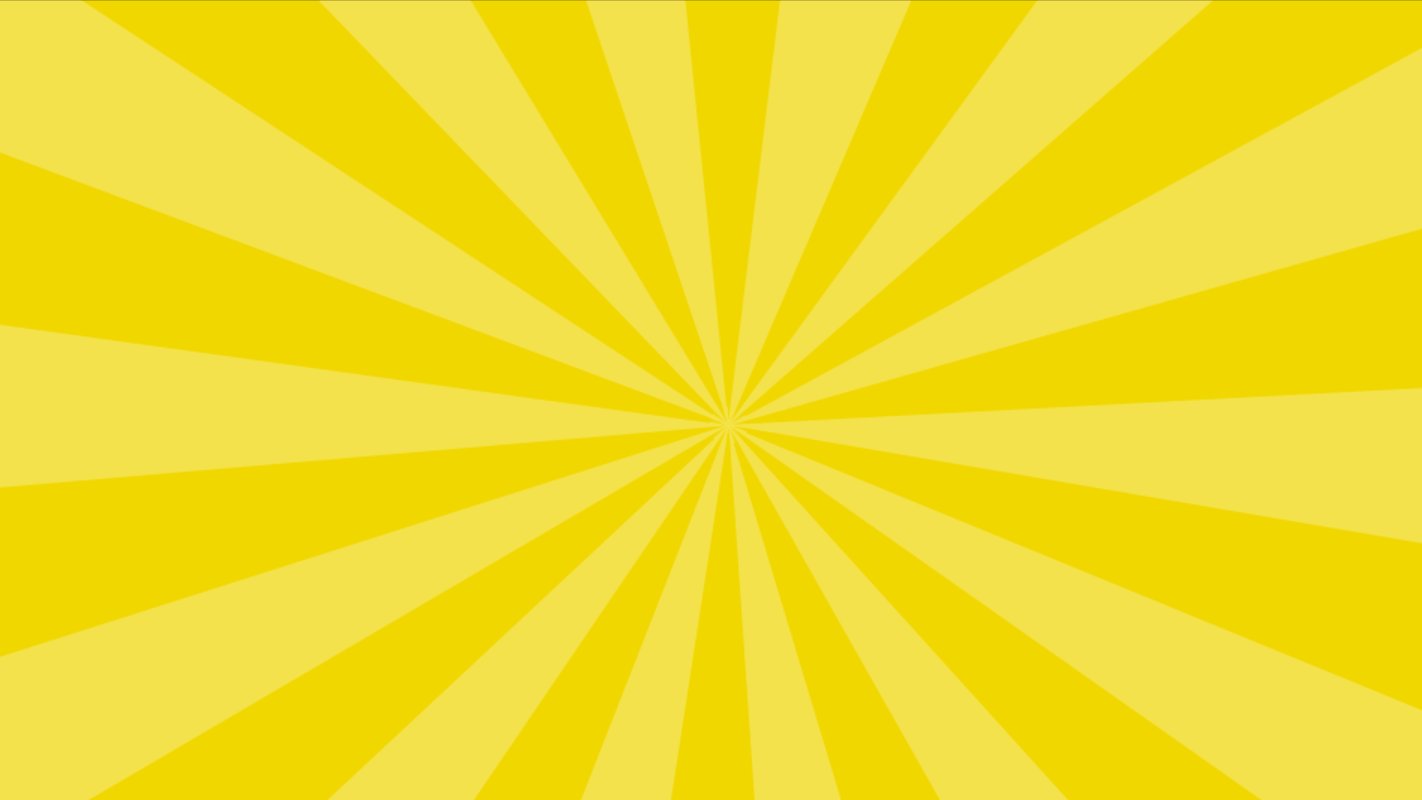
完成予想図

といっても、やっていることはすごく簡単です。
「背景を置く」、「集中線のようなものをシェイプレイヤーの”破線”で作る」この2つです。
STEP01:背景を配置
その名の通り、背景を置きます。
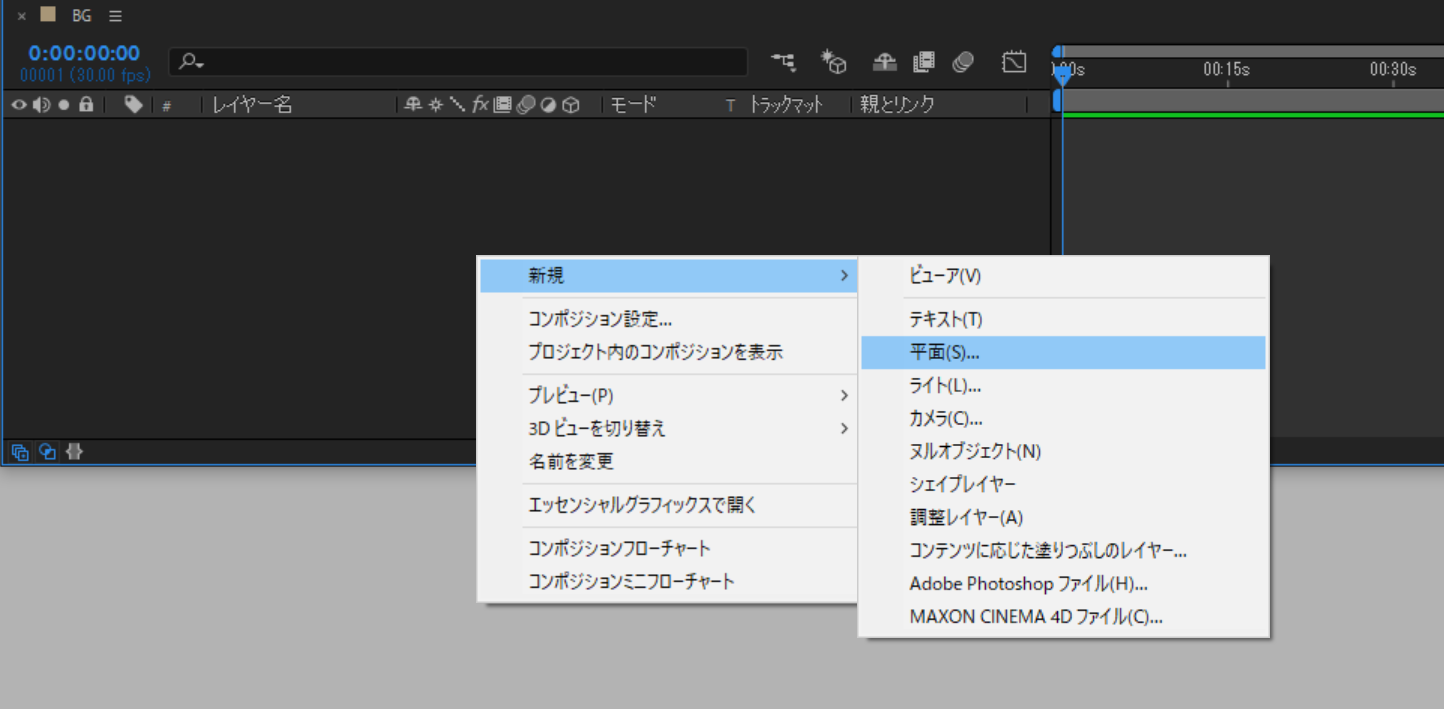
1.新規コンポジションを作成し、平面を作成。

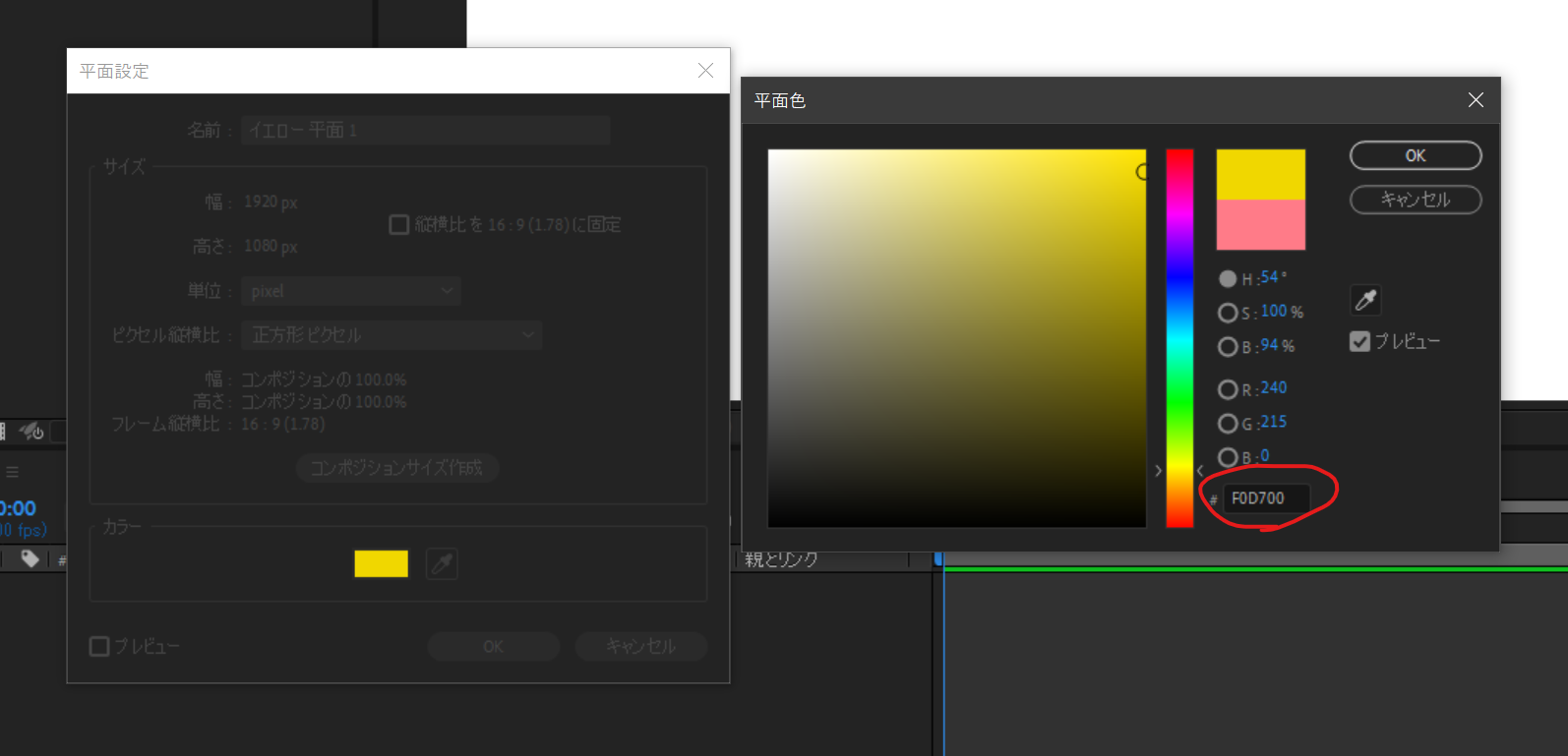
この時背景にしたい色を指定しましょう。
今回は1等が当たったようなリッチな感じを出したかったので、黄色っぽい色を選択しました。

STEP02:丸シェイプレイヤーを配置
もう最後のSTEPです。
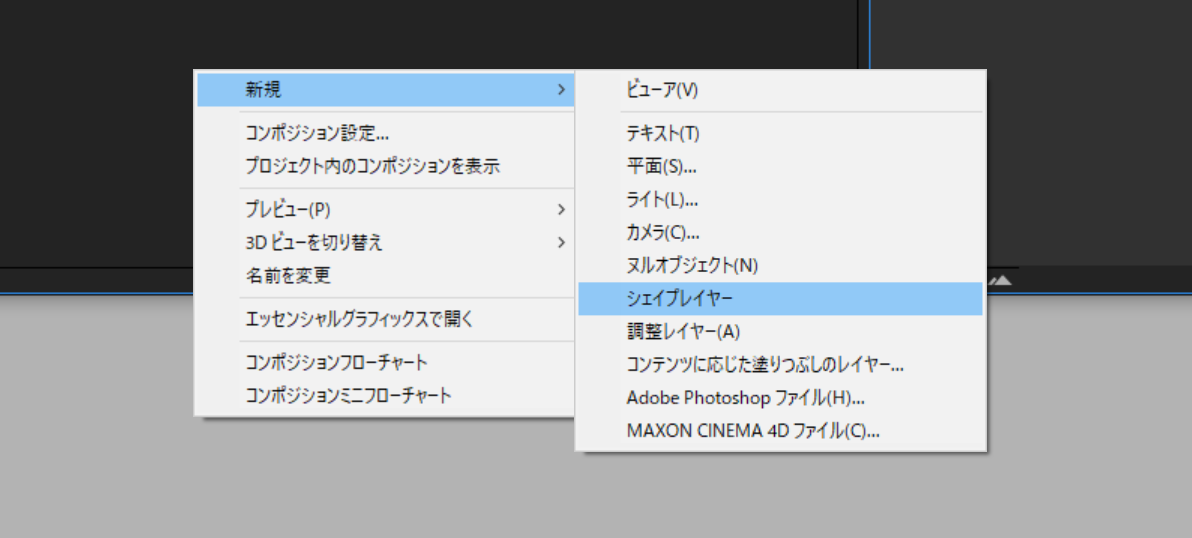
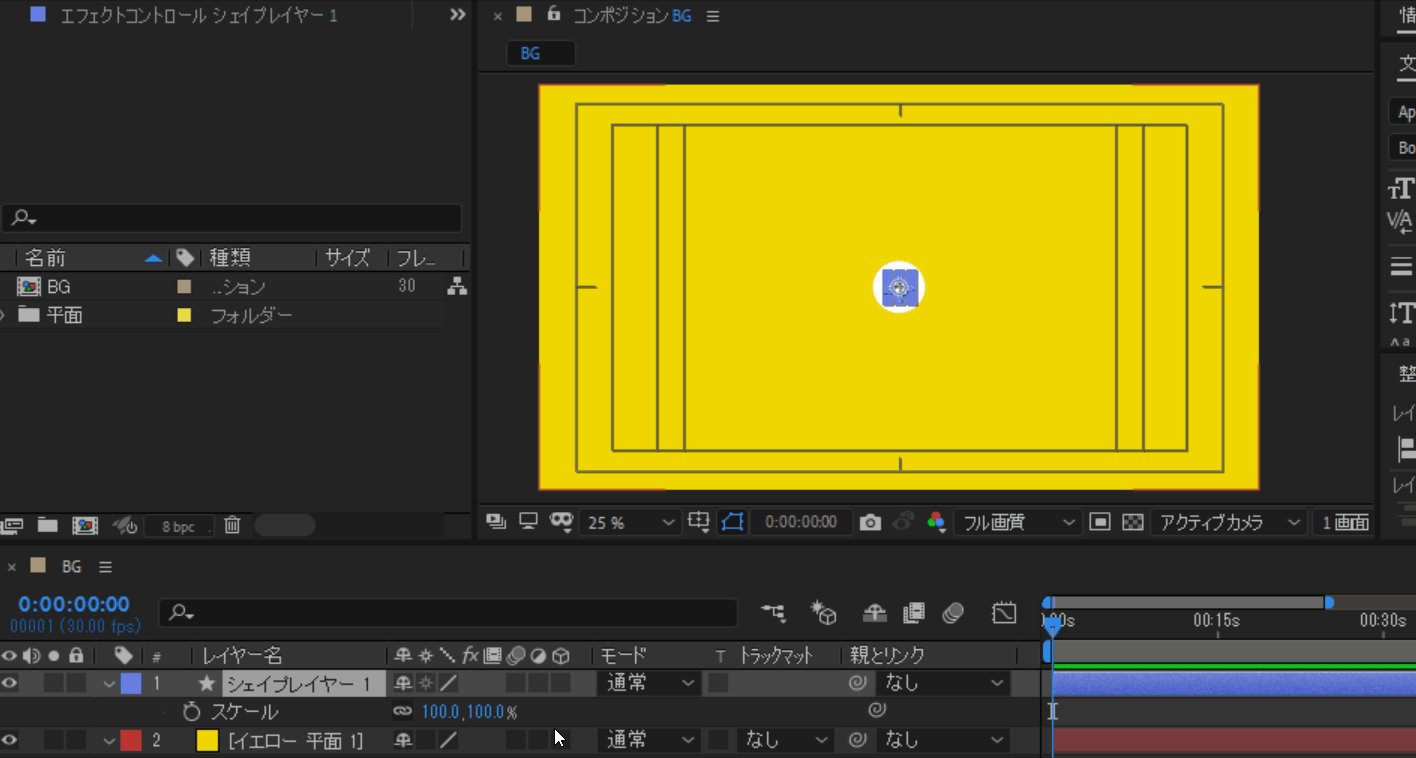
平面の時同様、新規シェイプを作成しましょう。


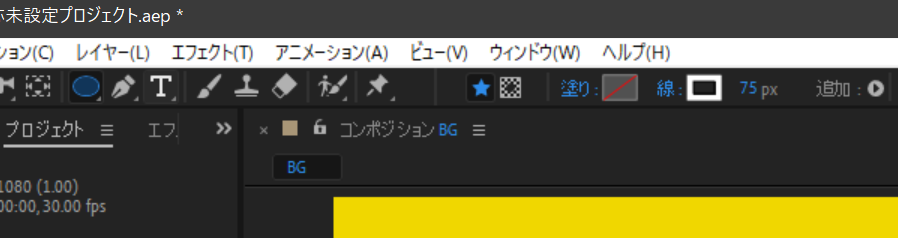
シェイプツールを丸に変えて、「塗り:なし」、「線:白の75px」に設定しました。
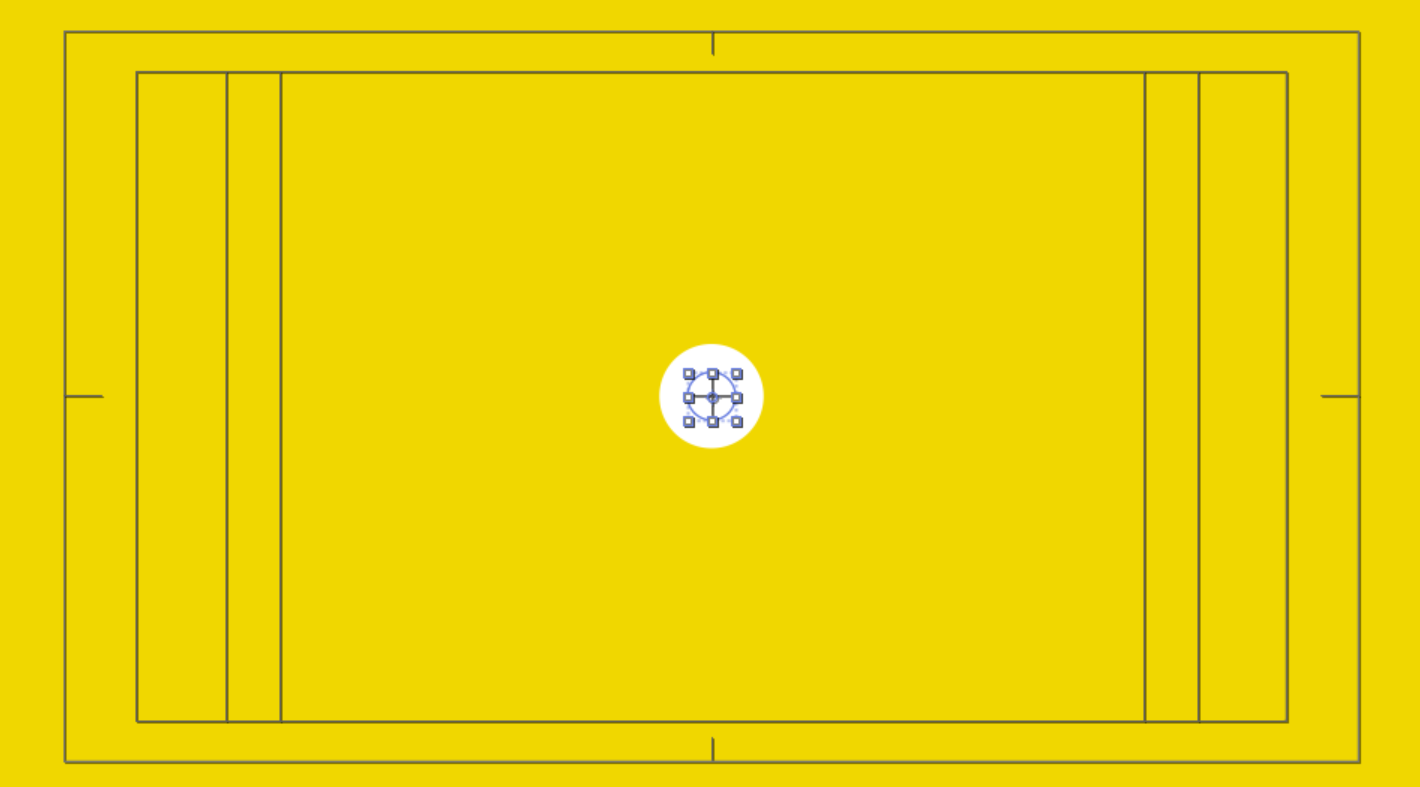
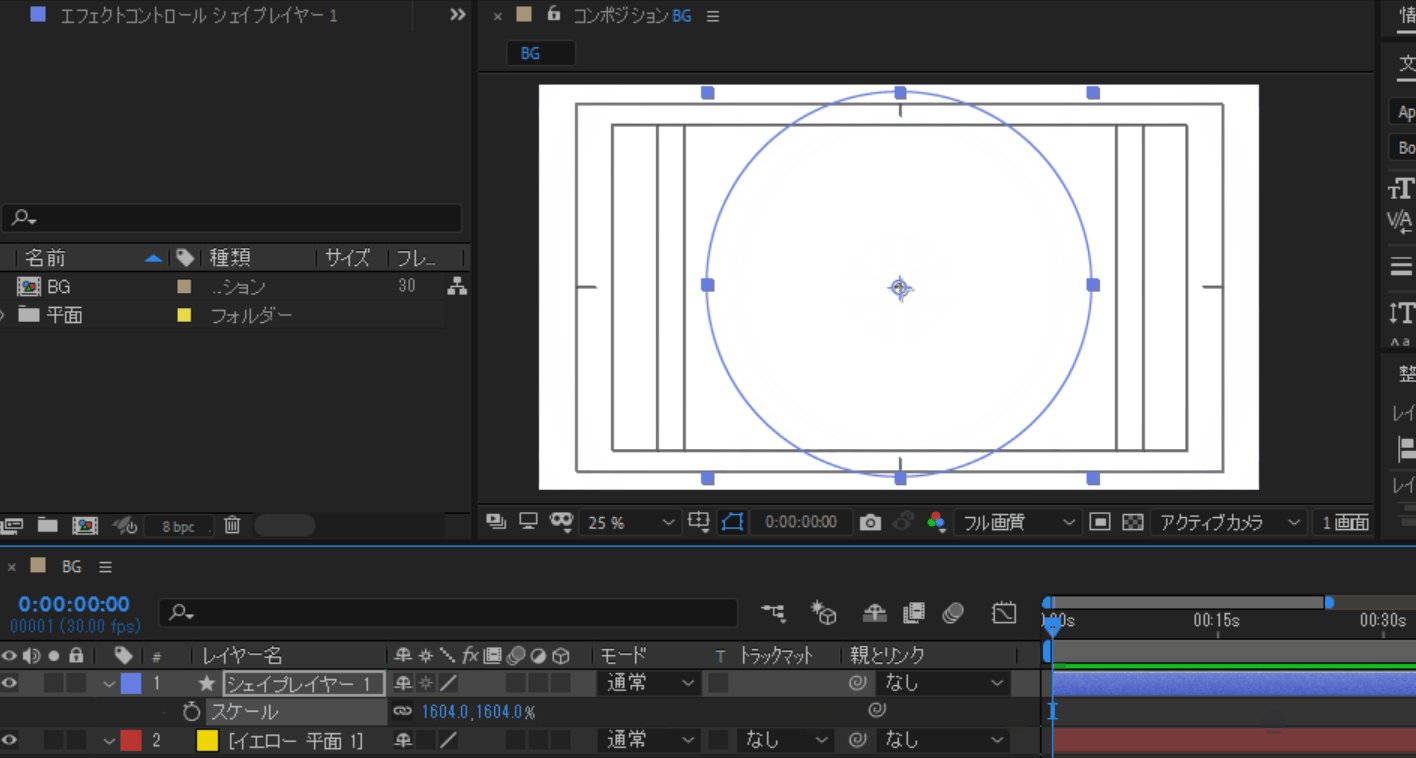
中央に配置するとこんな感じ。
 中に空洞ができないようにするのがポイント。
中に空洞ができないようにするのがポイント。
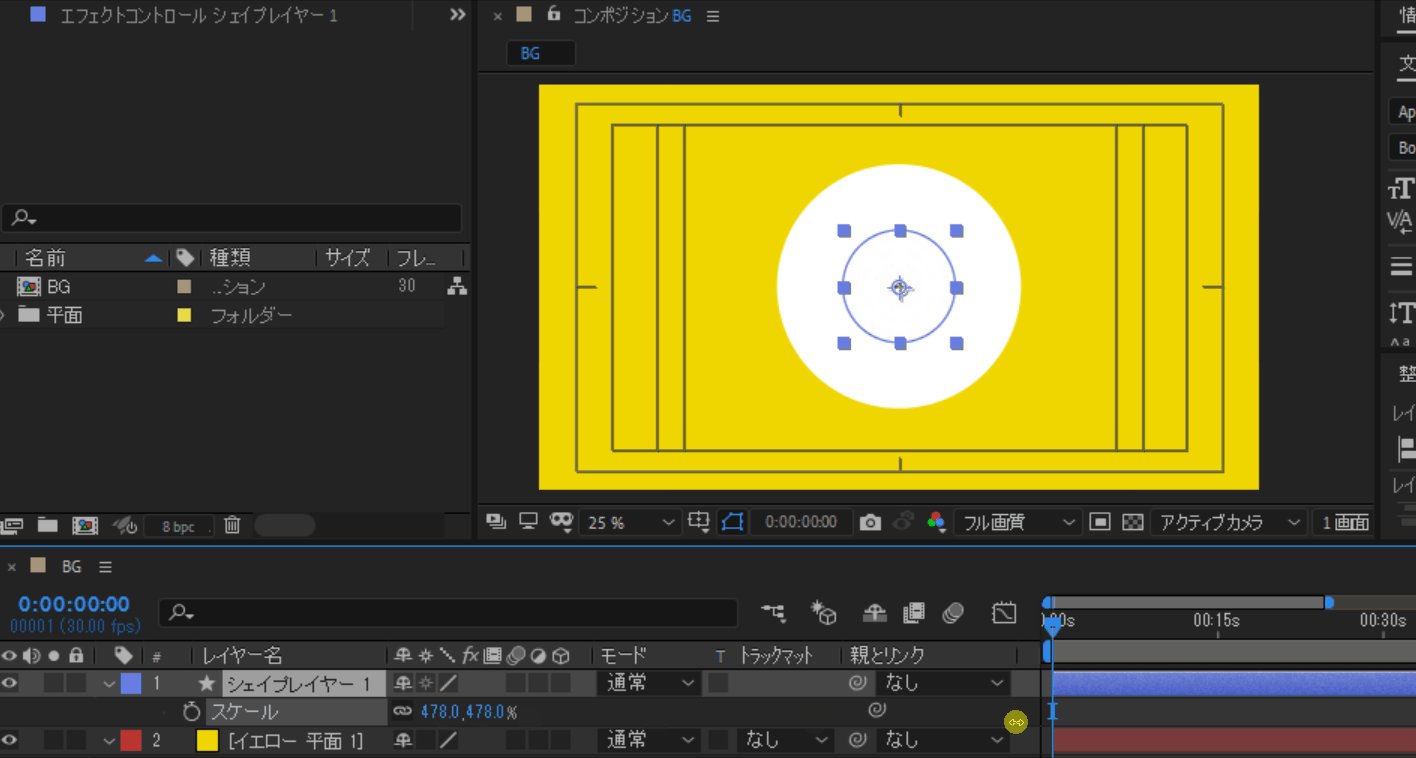
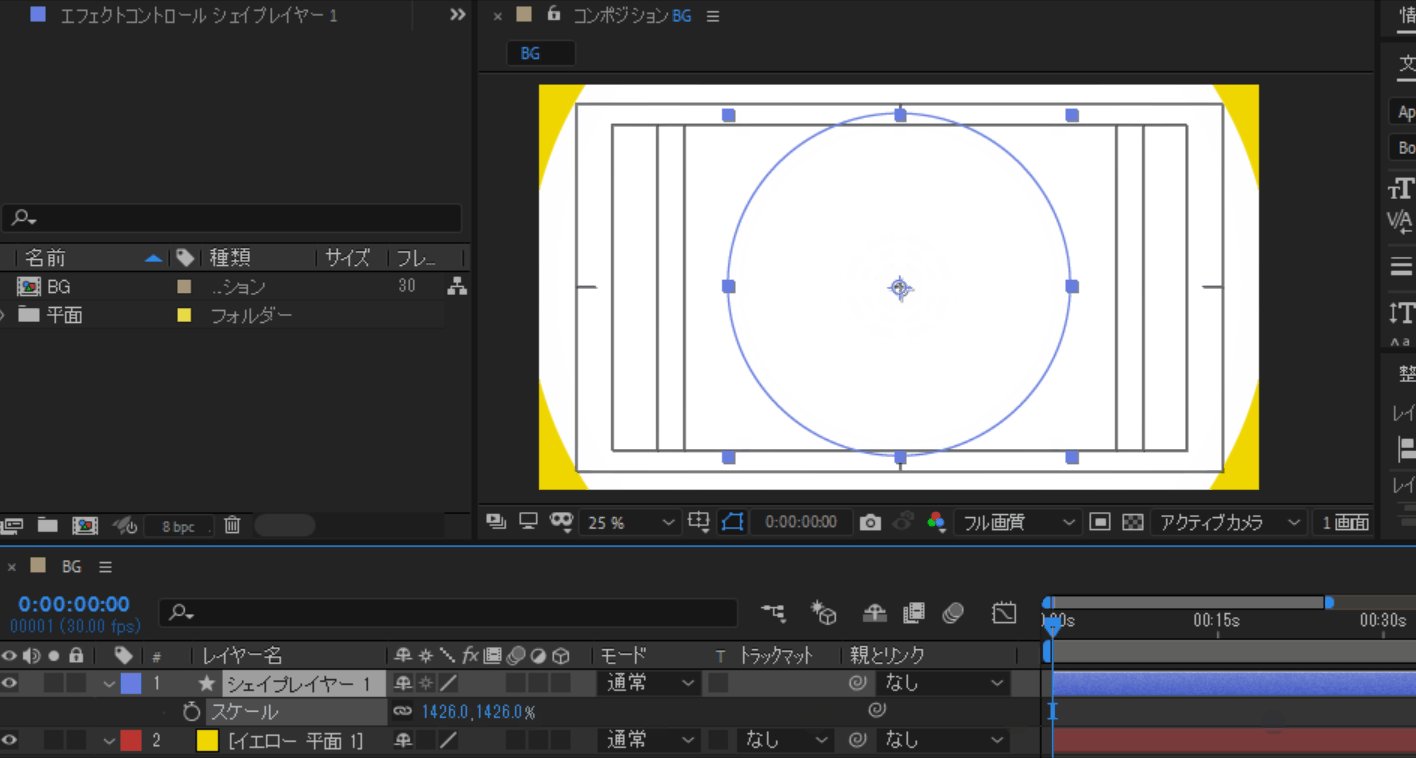
次に、シェイプが背景を覆い隠すようにスケールを調整します。

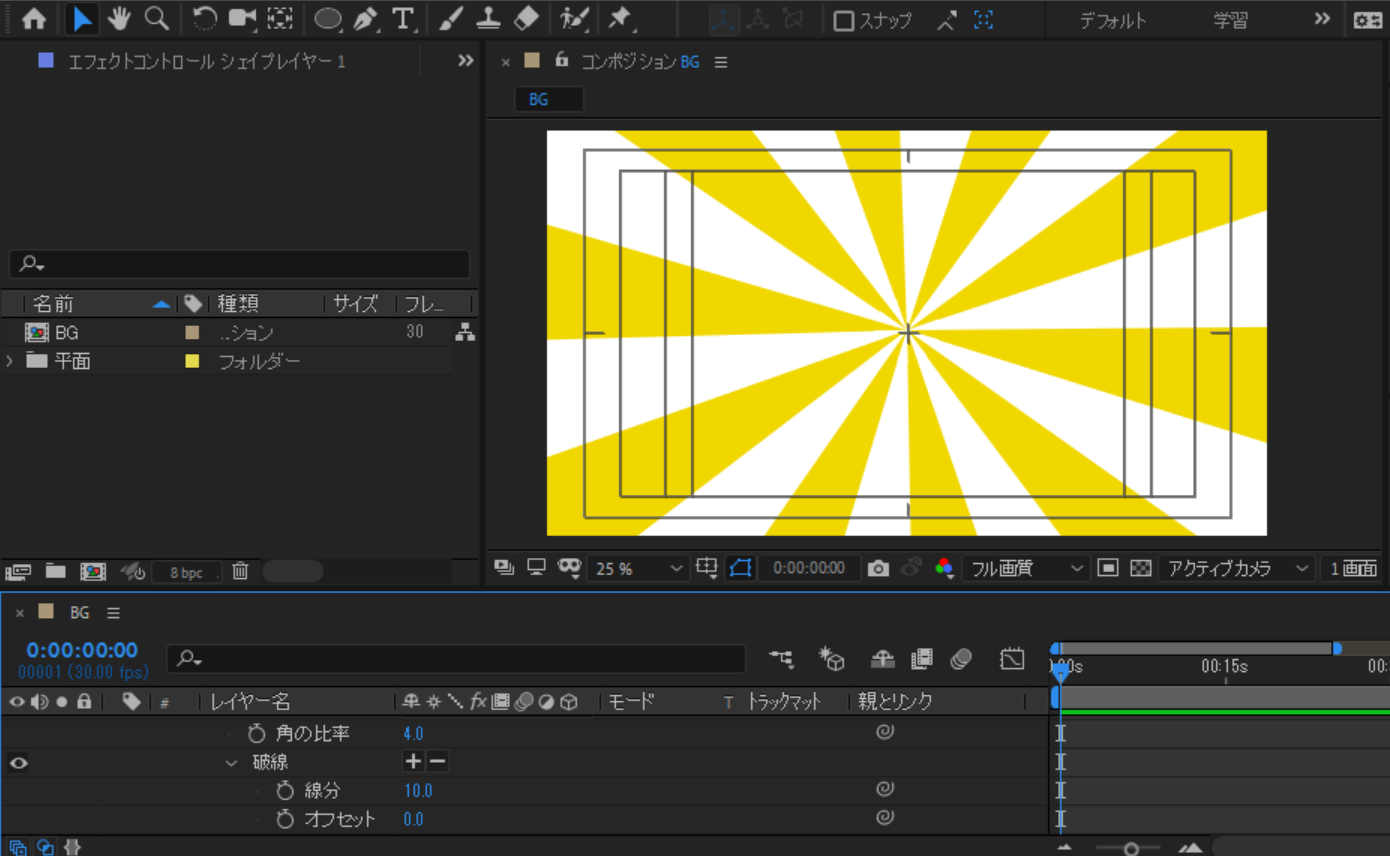
そして最後、シェイプレイヤーの「線」→「破線」を追加しましょう。
線分は10程度です。余計なパーツがはみ出ている場合は、線幅を調整してみてください。
 これでほぼ完成です。
これでほぼ完成です。
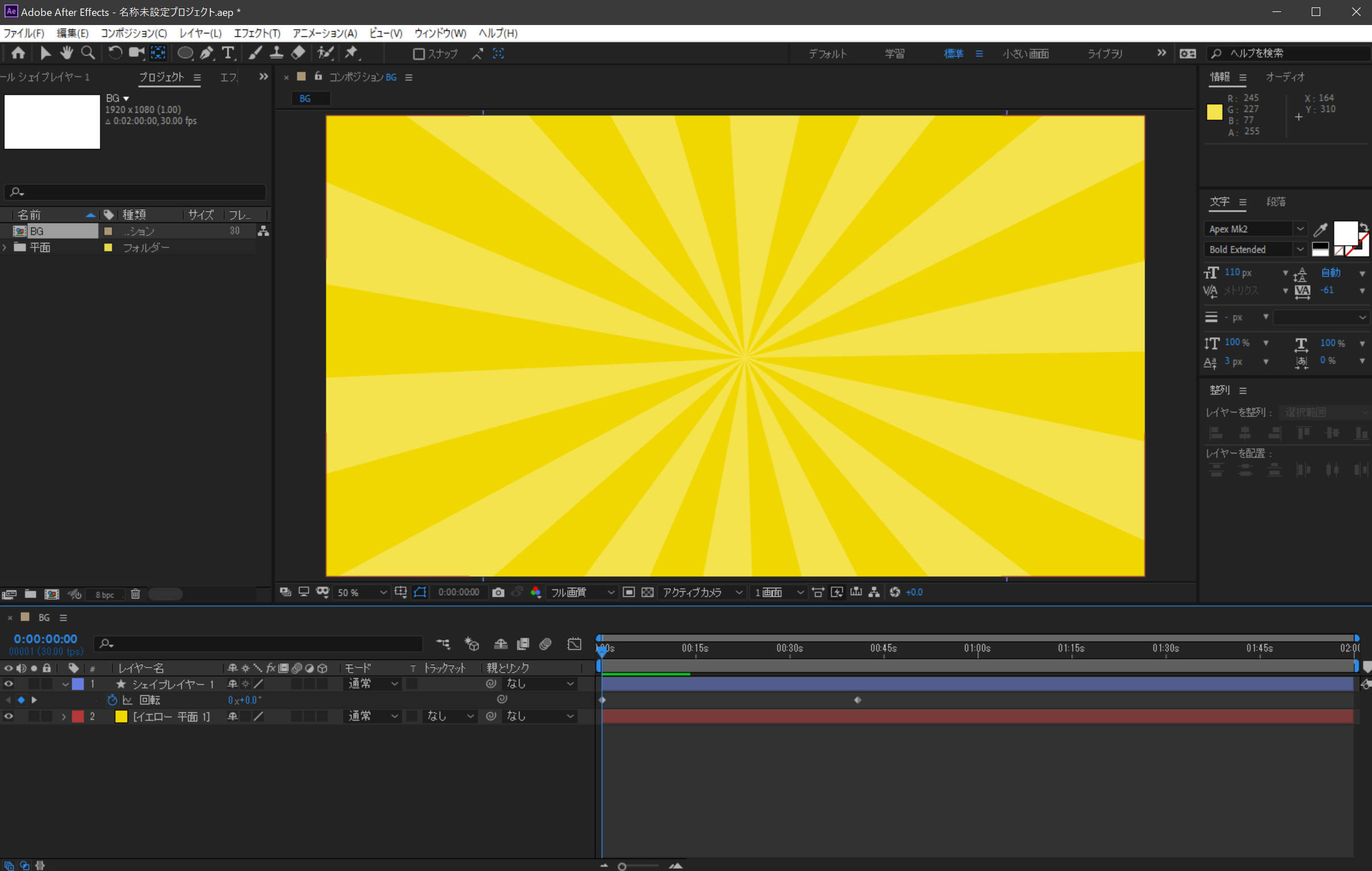
あとはシェイプレイヤーの透明度を20%ほどに調整し、適当に回転させれば…
完成です。

まとめ
このトピック、実はイラストレーターで使えるトピックだったのですが、AfterEffectsにも応用すれば、このような表現を一瞬で作る事ができちゃいます。この方法を知っていれば、頑張って三角形を配置することをせず、このような表現が一撃で作れるので、知っておいて損はないと思います。
皆さんの制作の参考になれば幸いです!
The following two tabs change content below.


サメD
主にデジタルでのモノづくり全般が好物なサメ。
AEとはもう8年近くの付き合いだが、「エフェクト」をほぼ使わずに作業するため、スキルが一向に上達する気配がないのが最近の悩み。
本サイトではWebサイトの管理、イラストを担当中。
最新記事 by サメD (全て見る)
- 【顧客が本当に必要だったもの】AfterEffectsにネイティブH.264書き出しが正式実装間近!?期待のβ版を試してみた - 2022年9月27日
- RAMプレビューでもマルチフレームレンダリングは有効なのか検証してみる - 2021年11月26日
- 今年もやってきた、FlashbackJapanで秋の大感謝祭2021年が開催されるぞ! - 2021年11月16日
