【超入門】初心者向けAftereffectsチュートリアル これさえやれば基本操作はOK
皆さんこんにちはサメPです。
今回は、超初心者向けAfterEffectsのTutorialをやっていきたいと思います。
これさえやれば基本操作は問題なく使えるようになります。
内容としてマリオのような横スクロールゲームの画面を作っていきます。
1.素材のダウンロード
Ae Sharkのオリジナル素材をまずはこちらからダウンロードして下さい。
2.素材の解凍
任意のフォルダにダウンロードした素材を解凍して下さい。
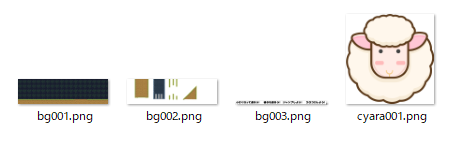
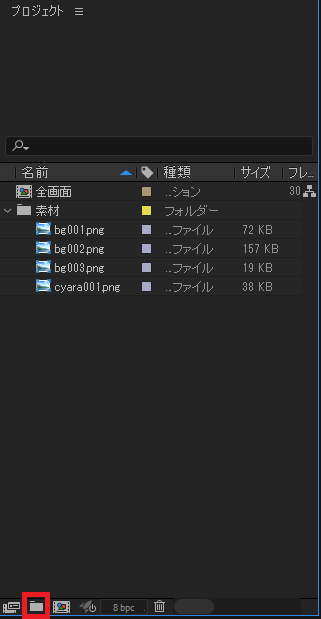
素材が4つ入っているか確認をします。

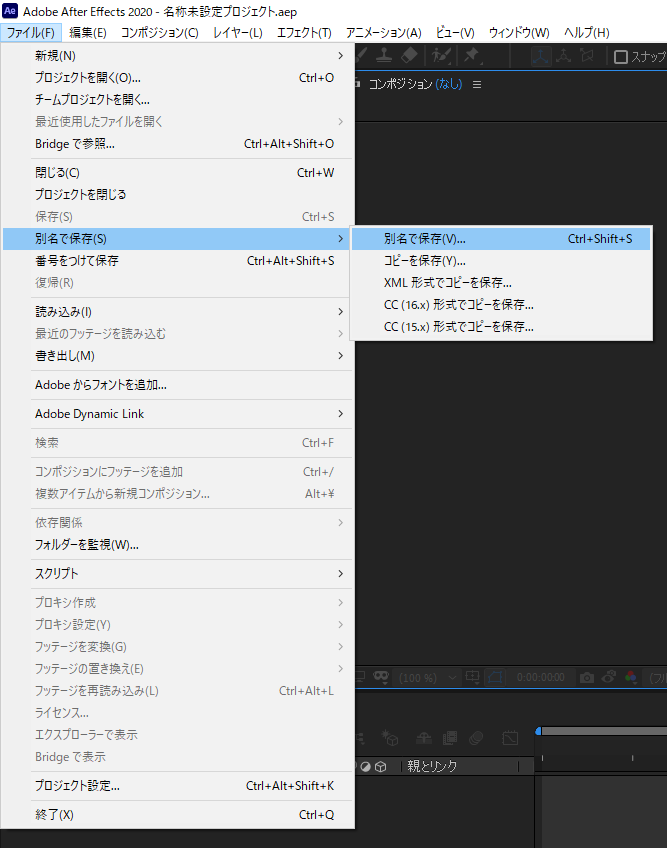
3.After Effectsを立ち上げて任意のフォルダに名前を付けてプロジェクトファイルの保存

保存先はひとまず自分が分かればどこでも大丈夫です。
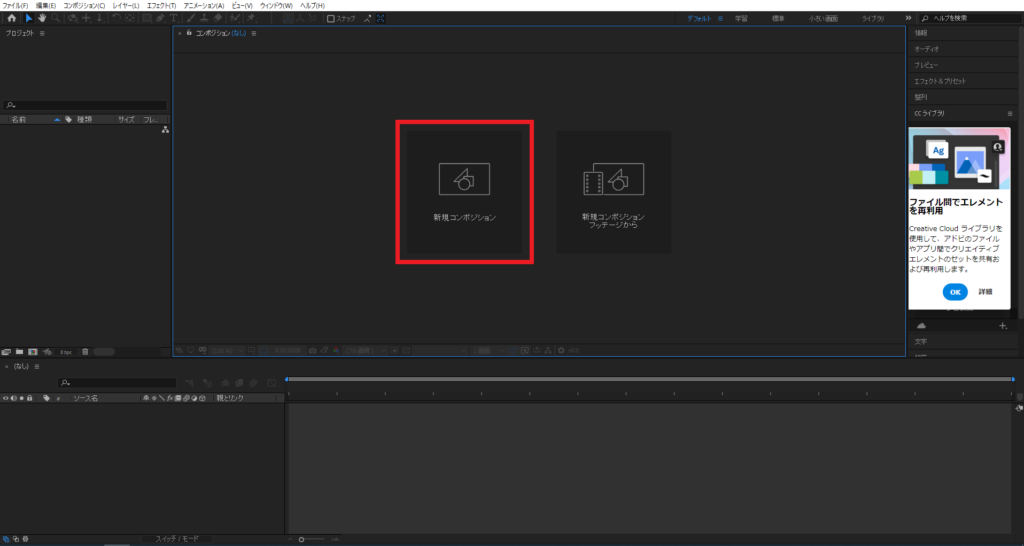
4.新規コンポジションの作成
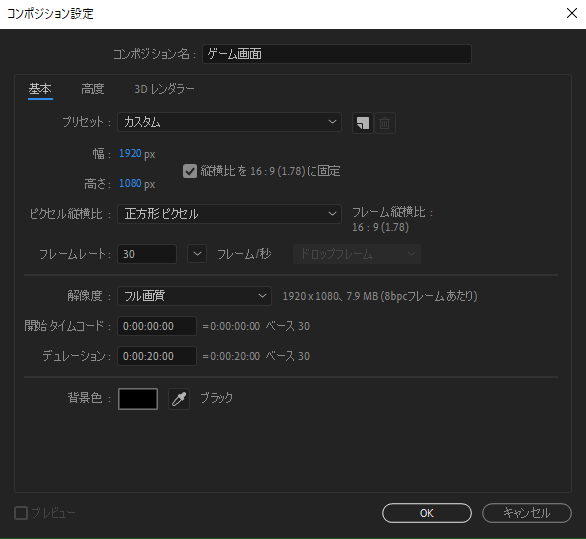
画像の赤枠で囲ってある部分をクリック

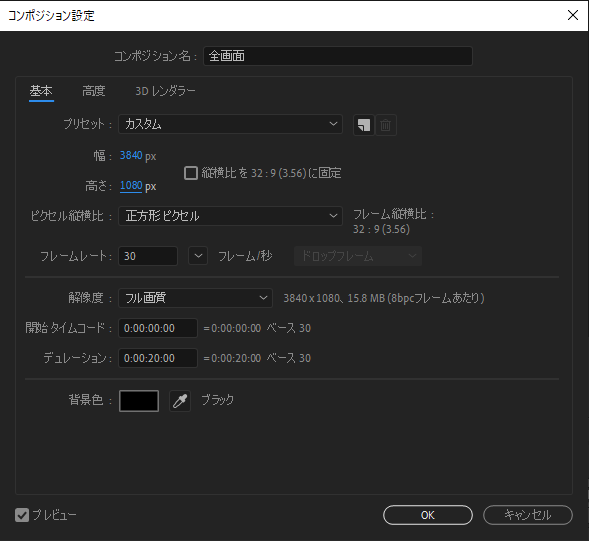
コンポジション設定は画像のようにしてください。

コンポジション名:全画面(自分が分かれば何でも大丈夫です)
サイズ:3840px * 1080px
フレームレート:30
デュレーション:20秒
設定ができたら「ok」を押してコンポジションを作成します。
5.素材の読み込み
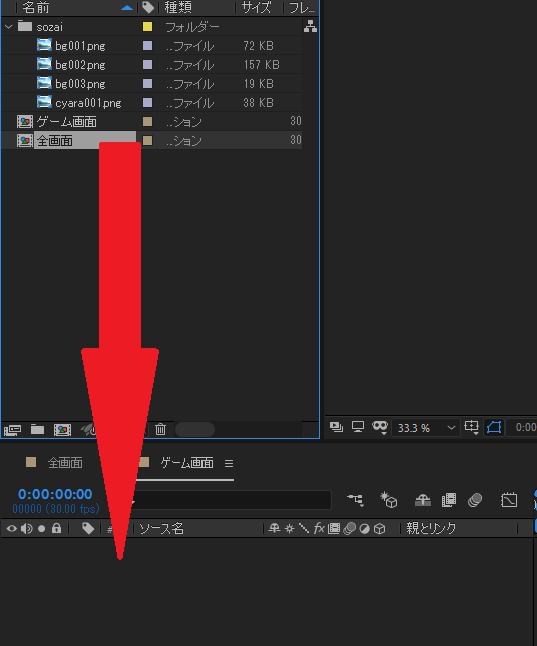
左下の赤枠で囲った「フォルダマーク」を押してフォルダを作成
名前を「素材」に変える
作ったフォルダに画像素材をドラッグしてAeに読み込む

6.コンポジションに素材を配置
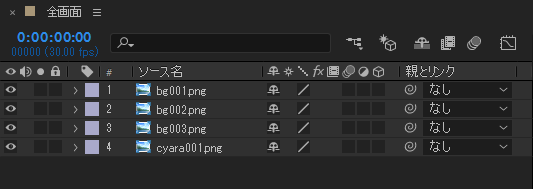
作った「素材フォルダ」の中身を全選択した状態で「タイムライン」にドラッグ
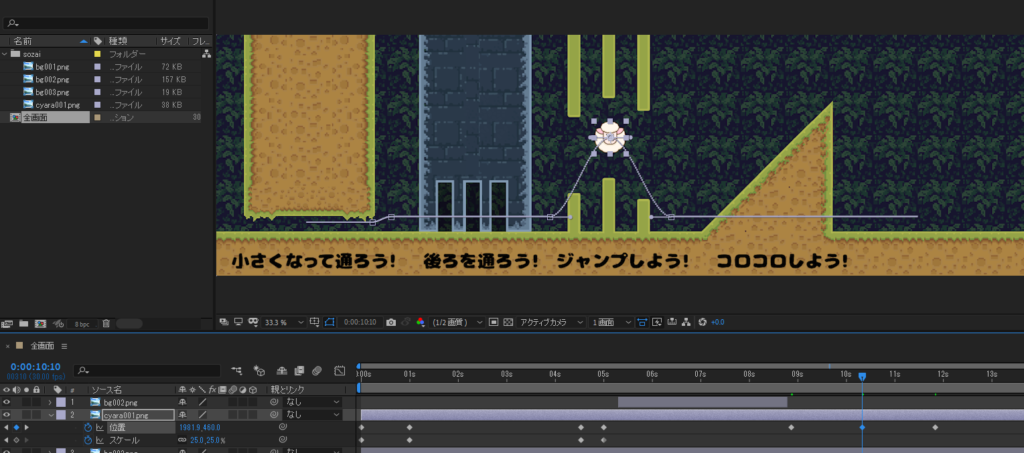
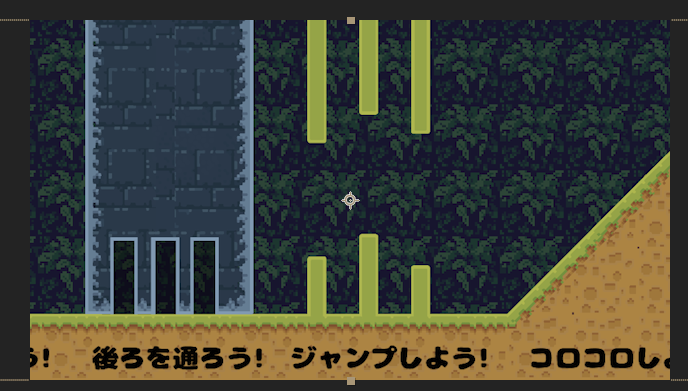
画像のように表示されると思います。

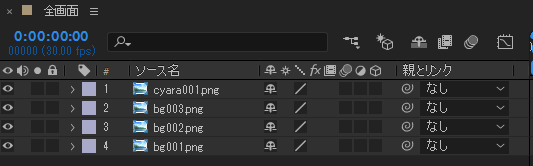
読み込んだ素材をドラッグして下記の画像の順番にしてください。

それぞれの素材を調整していきます。
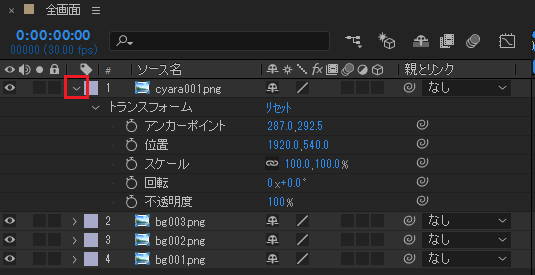
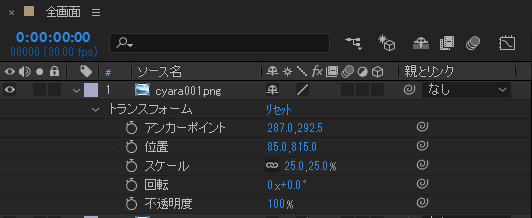
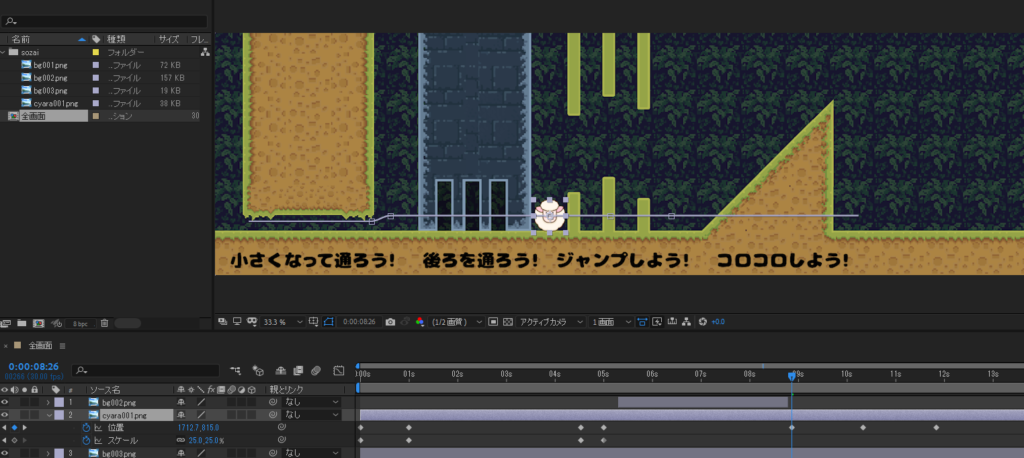
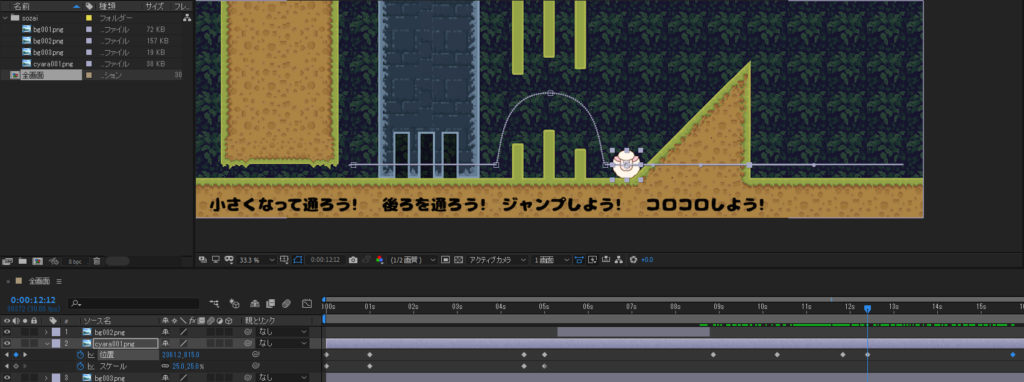
まず、「cyara001.png」から調整していきます。画像の赤枠の部分をクリックすることで、その素材のステータスを表示することができます。

それぞれの値を画像のように調整します。

位置:X.85 Y.815
スケール:25%
羊のキャラクターが左端にちょうど良いサイズで配置されたと思います。

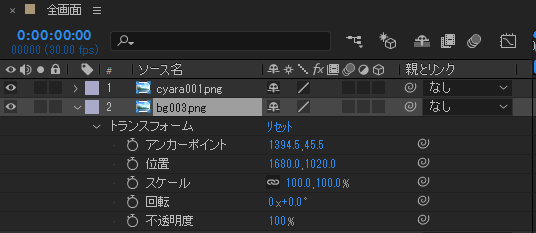
次に「bg003.png」のステータスの調整をします。
「cyara001.png」と同じように>を押してステータスを展開して、画像のように調整

位置:X1680 Y1020
これで素材の準備ができました。
7.動きの作成
羊のキャラクターに動きをつけていきます。
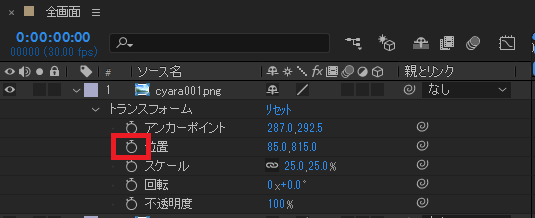
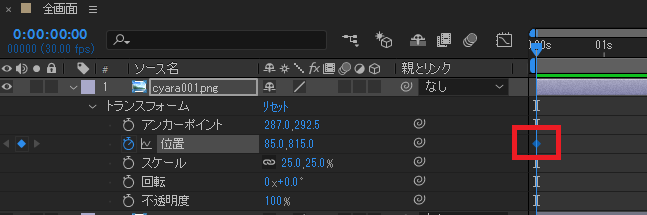
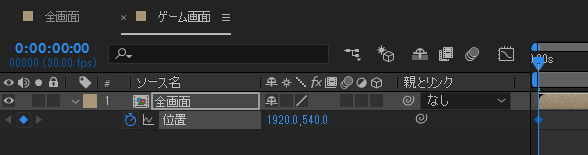
「cyara001.png」のトランスフォームを開き”位置”に”キーフレーム”を打っていきます。
キーフレームを打つには画像の赤枠、ストップウォッチマークをクリックします。

すると、タイムラインにキーフレームが打たれます。

これは、今の数値を”キーフレーム”に”記録”したと考えてください。
では、次に青いインジゲーターを20秒のところにドラッグして動かします。


キャラクターにキーフレームを追加して動きをつけていきます。
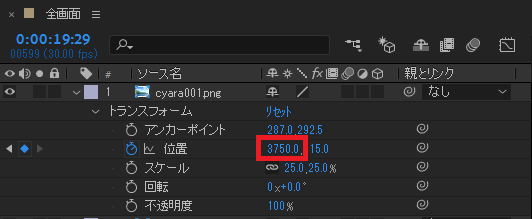
インジゲーターが20秒のところにあるのを確認したら赤枠で囲っている「位置」Xの値を85→3750に変更します。
これで、”スペース”もしくは”テンキーの0”を押してプレビューをしてみてください。キャラクターが全てを無視して動き出します。

AfterEffectsでは基本的にこの繰り返しで動きを作っていきます。
・それぞれの指示に従った動きをつけます。

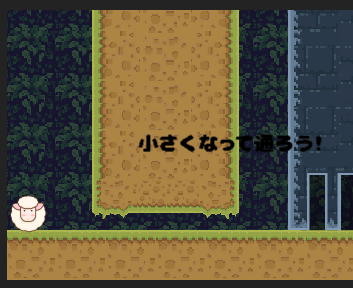
最初の指示が「小さくなって通ろう!」なので実際にキャラを小さくして通らせます。
まずは、どこで小さくなり、どこで大きくなるかのあたり(キーフレーム)をつけていきます。

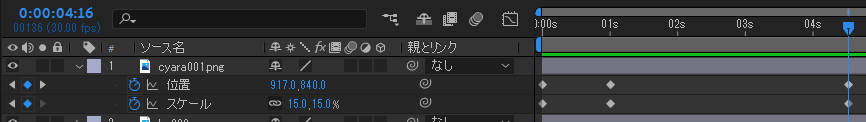
ここまでに小さくします。秒数でいうと1秒のところですね

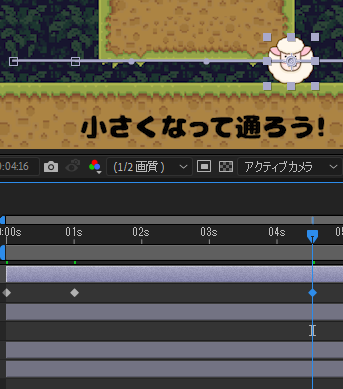
ここまで小さくなって通ります。秒数は4.16秒のところです

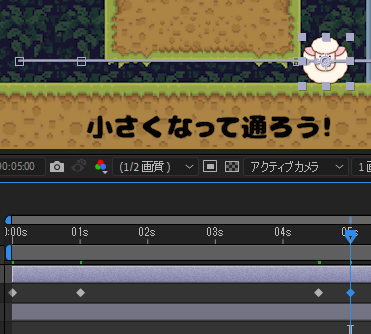
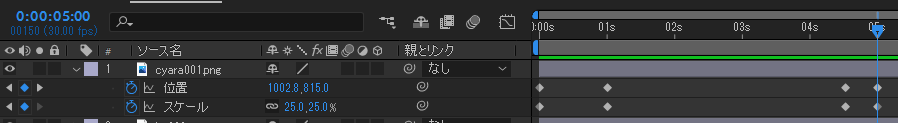
元の大きさに戻ります。秒数は5秒のところです
それでは、いよいよ”スケール”を調整していきます。
最初にキャラクターのサイズを調整したように、”トランスフォーム”から調整をしていきます。
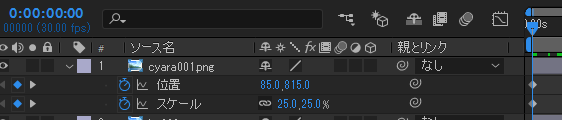
0秒目にキーフレームを打ちます

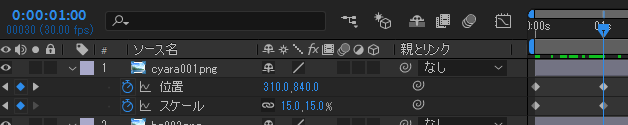
1秒目:位置 X310 Y840
スケール 15%

4.16秒目:位置 X917 Y840
スケール:15%

5秒目:位置 X1003 Y840
スケール:25%

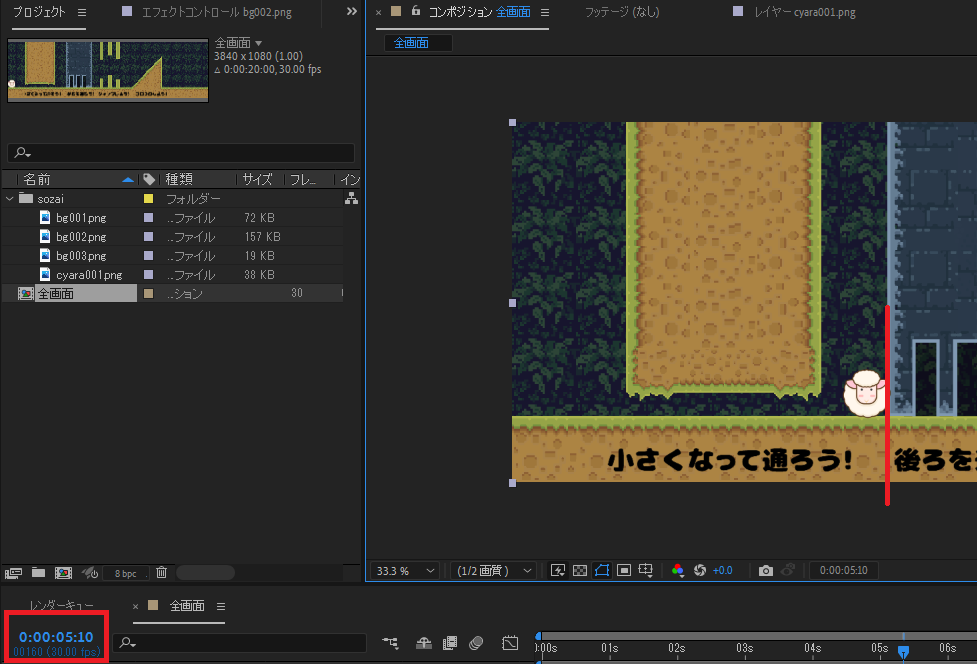
これで、最初の「小さくなって通ろう!」がクリアできました。

次の指示「後ろを通ろう!」なので実際にオブジェクトの後ろを通らせます。

これは「レイヤー」(素材)の順番をタイムライン上で入れ替えることによって可能となります。
キャラクターがオブジェクトに接するところ
時間で言うと5.10秒のところにインジゲーターを合わせます。

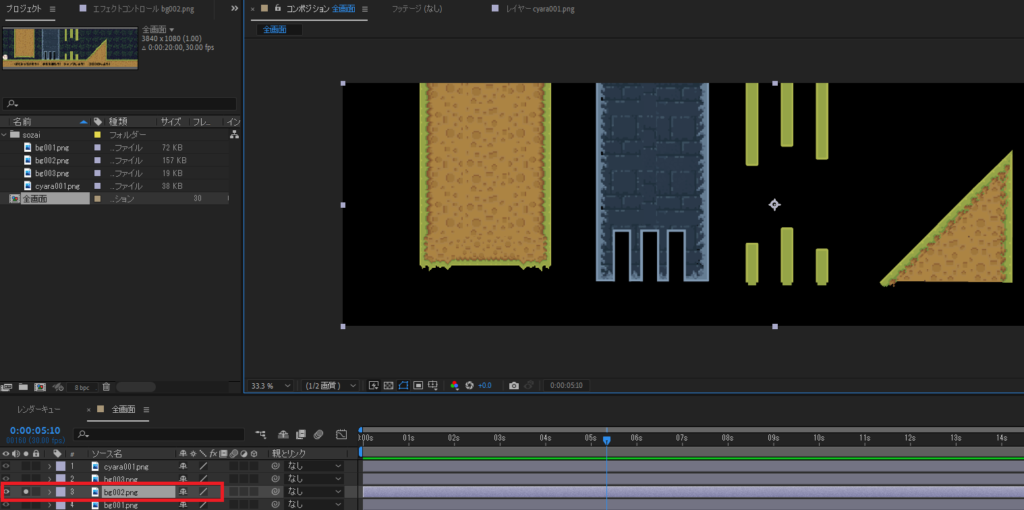
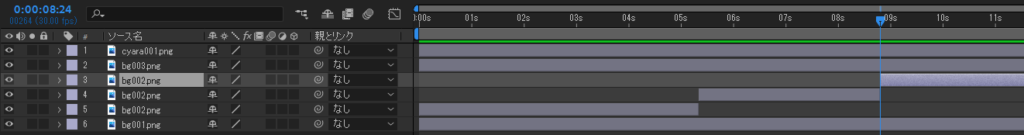
オブジェクトのレイヤーは「bg002.png」なので、タイムライン上でレイヤーの順番を変えていきます。

レイヤー「bg002.png」を選択した状態でキーボードのショートカット「Ctrl+D or Cmand+D」でレイヤーを分割していきます。
時間 5.10秒 8.24秒のところでレイヤーを分割します。

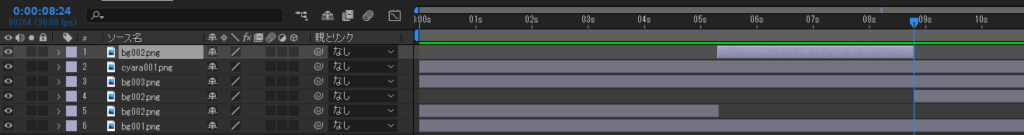
次に順番を入れ替えます、下記の画像のように分割したレイヤーを「cyara001.png」よりも上に持ってきます

これでキャラクターがオブジェクトの後ろを通るようになりました。

次の指示「ジャンプしよう!」を実装していきたいと思います。

まずは、当たりを付けます。
それぞれ、”位置”の8.26秒 10.10秒 11.25秒にキーフレームを打っていきます。

10.10秒のキーフレームの"位置"Yを460に変更します

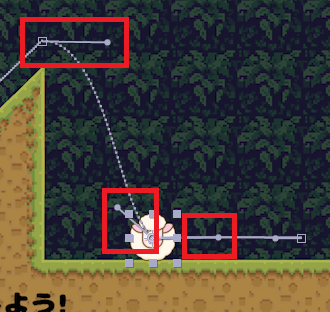
このままだとオブジェクトにぶつかるので調整の必要があります。
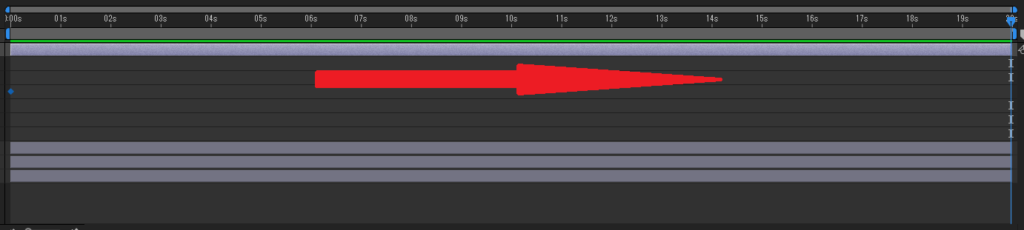
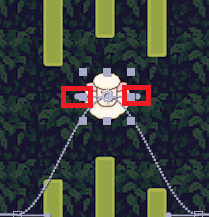
画像の”ハンドル”を"Shift"を押しながら横にドラッグして調整
着地地点の歪みも気になるので"Ctrl"を押しながらドラッグで着地地点のハンドルも調整
 →
→
これで、山なりに綺麗にジャンプをするようになりました。
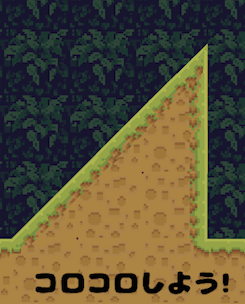
次の指示「コロコロしよう!」を実装していきたいと思います。

まずはあたりをつけましょう。
それぞれ、”位置”の12.12秒 15.22秒にキーフレームを打っていきます。

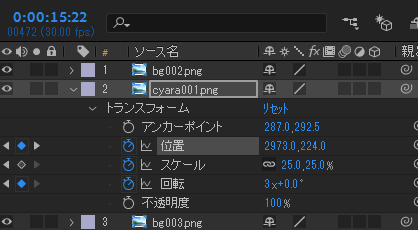
次に「トランスフォーム」の”回転”をあたりのところでそれぞれ”キーフレーム”を打ち 12.12秒 0° 15.22秒 3x+0.0° Y:224

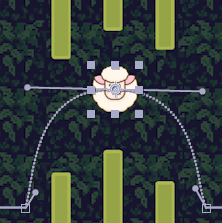
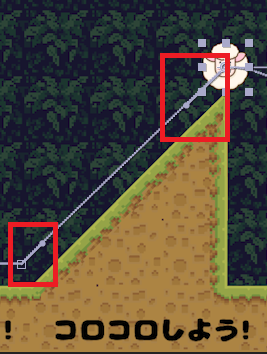
ハンドルも画像のように調整します。

これでコロコロ坂を登る動きができました。
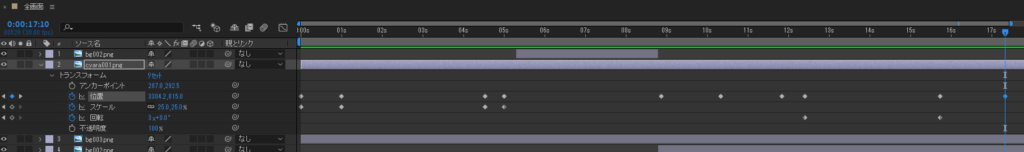
次に坂から落ちてくる動きをつけてコンポジション”全画面”の作成ができます。
17.10秒のところに"キーフレーム"を打ち"位置"のYの数値をY:815

合わせてハンドルも画像のように調整します。

これで、コンポジション”全画面”は完成しました。
8.横スクロール画面の作成
再生してプレビューしてみましょう、大丈夫そうなら”新規コンポジション”を作っていきます。
サイズ:X1920 Y1080 フレーム:30 デュレーション:20秒

これだけだと、マリオのような横スクロールになっていないので横スクロールの動きをつけていきます。
まずは、作ったコンポジションに先ほど作った”全画面”のコンポジションを配置します。
「プロジェクト」から「タイムライン」に”全画面”をドラッグします。

このままでは横スクロールしないので動かしていきます。

全画面の”位置”を調整していきます。
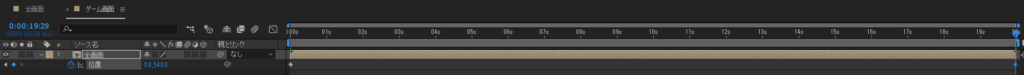
0秒のところで”位置”にキーフレームを打ちます X:1920 Y:1080

19.29秒(一番端)"位置"にキーフレームを打ちます X:0 Y:1080

これで横スクロールするマリオ風の映像ができました。
9.映像の書き出し
最後にレンダリングして終わりたいと思います。
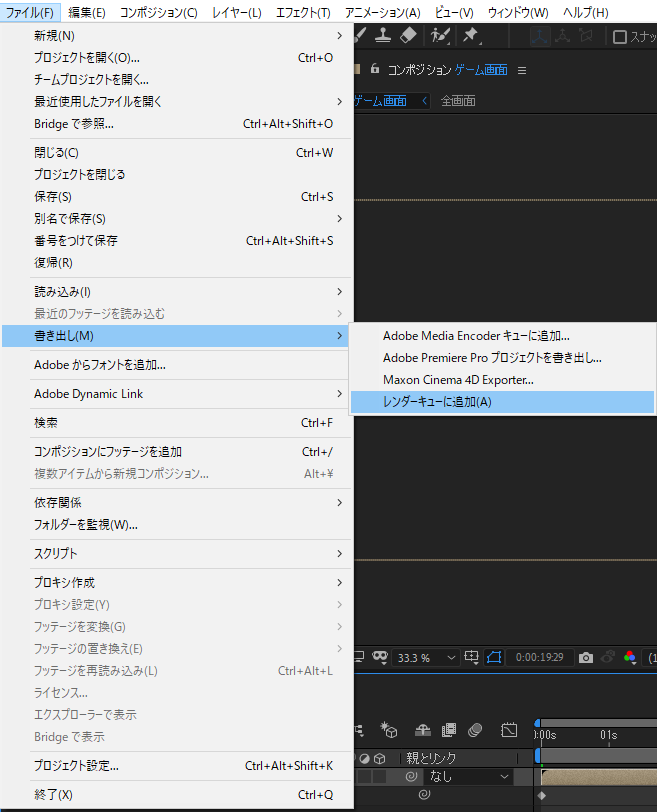
ファイル>書き出し>レンダーキューに追加

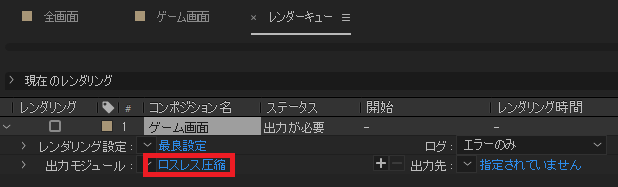
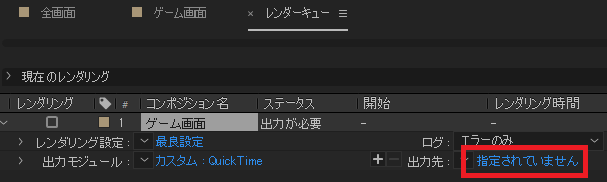
画像の赤枠の部分をクリック

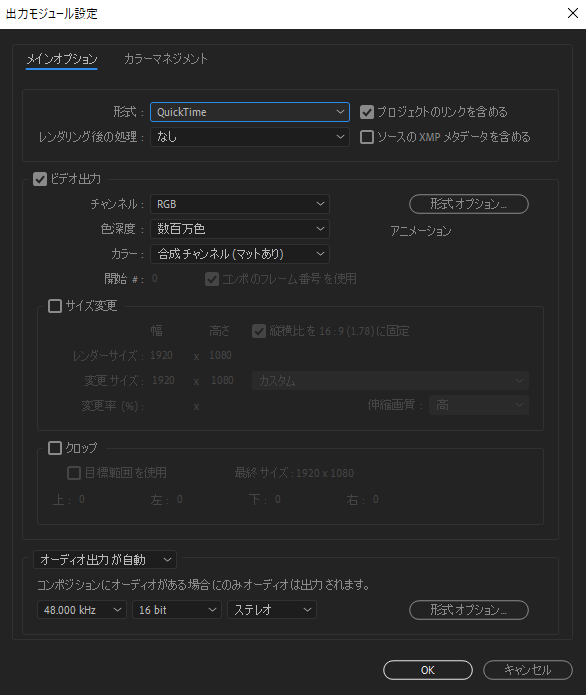
形式「QuickTime」にします。
「QuickTime」が無い人は初期設定のままでも大丈夫です。
これで「ok」を押します。

「出力先:指定されていません」の部分をクリックして任意の場所を選択します。

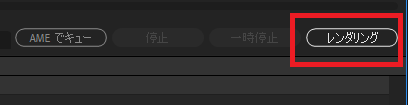
最後に右側にある「レンダリング」をクリックすると動画の書き出しが始まるのでこれで完成です。

長丁場でしたが最後までありがとうございました!
これで、「AfterEffects」の基礎はマスターできたと思います!!どんどん、色々なものを作っていきましょう!
最後にTwitterやコメントなどチュートリアル化して欲しい動画や質問があればどしどし、お願いします!!
サメP
最新記事 by サメP (全て見る)
- 【AfterEffects】Wiggleをスライダーで調整する方法 - 2024年5月30日
- 動画におけるX.Y.Zとは - 2024年5月7日
- 【UE5】生やした草に風揺れを追加する方法【Tips】 - 2024年4月20日
